【Word Press】JIN:Rでアイキャッチ画像に引用の表記を設定する方法
kakashisan
かかしさんNOTE

ブログを書いていると、自分で撮影した旅行の写真やPCのスクリーンショットを記事に貼り付ける機会があると思います。そんな時、余白が白い画像だと記事がやぼったく見えてしまいます。。。これを解消する方法を纏めてみました。
結論から申し上げますと、Word PressのCSSを編集します。
そもそも、CSSって何?という方は、
CSSとは、Cascading Style Sheetsの略で、Webページ等の見た目をどのように装飾するかを決める言語だと思って下さい。なんとなく理解できればOKです。
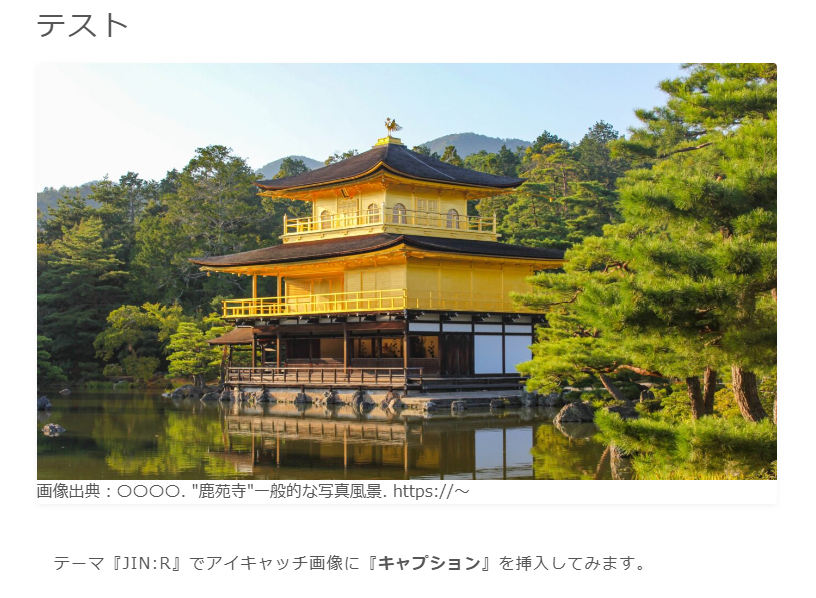
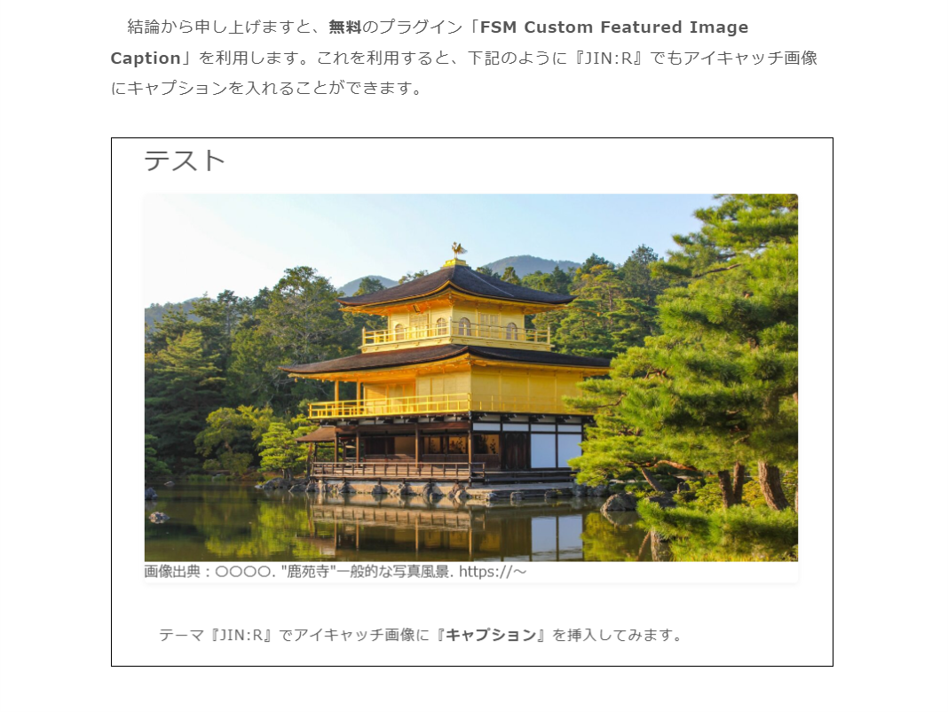
Word PressのCSSを編集すると、こんな感じで画像を線で囲うことができます。

①CSSを編集する。
まず、下記のCSSのコードをコピーして下さい。
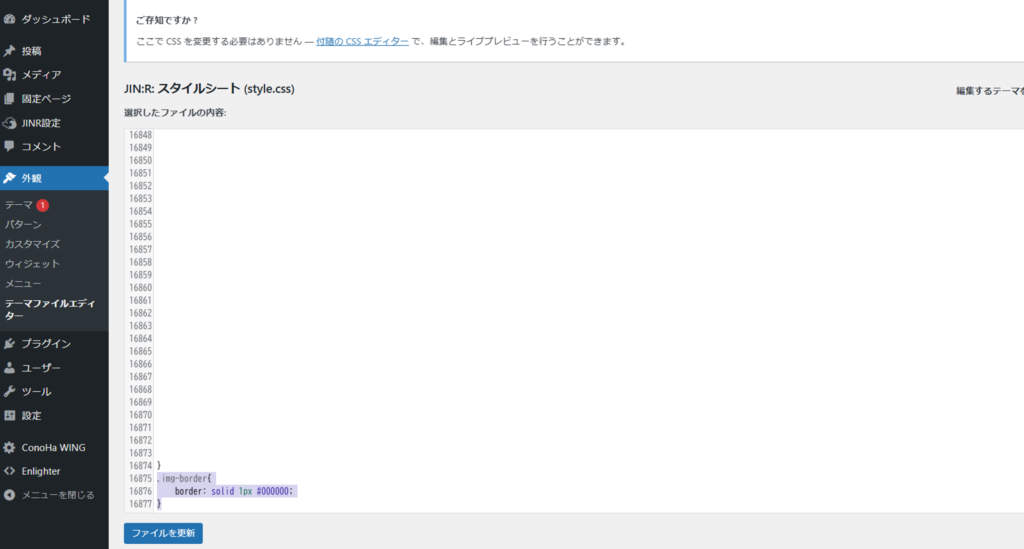
.img-border{
border: solid 1px #000000;
}
Word Pressのテーマファイルエディターへ移動し、既存のソースコードの1番下に先ほどコピーしたソースコードを貼り付けます。その後、ファイルの更新を押下。

②画像を線で囲う。
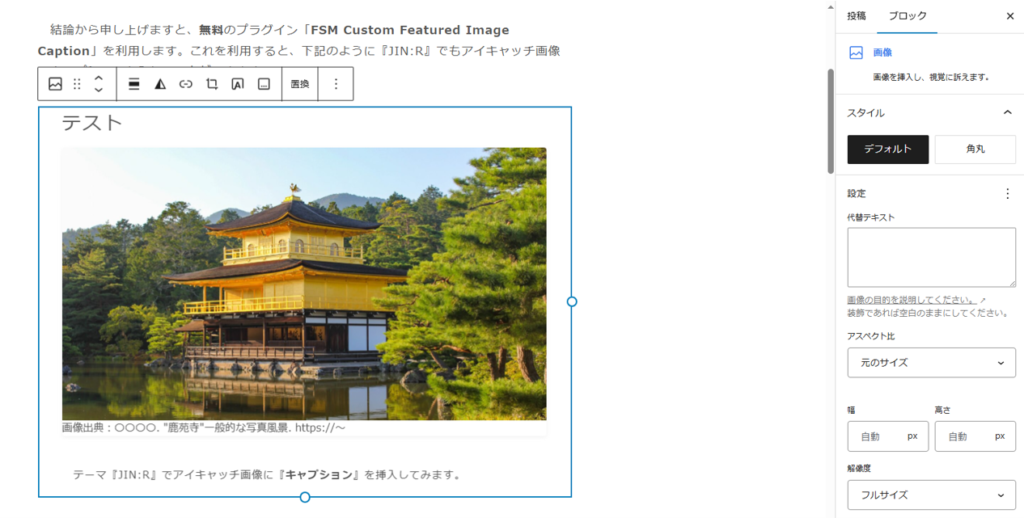
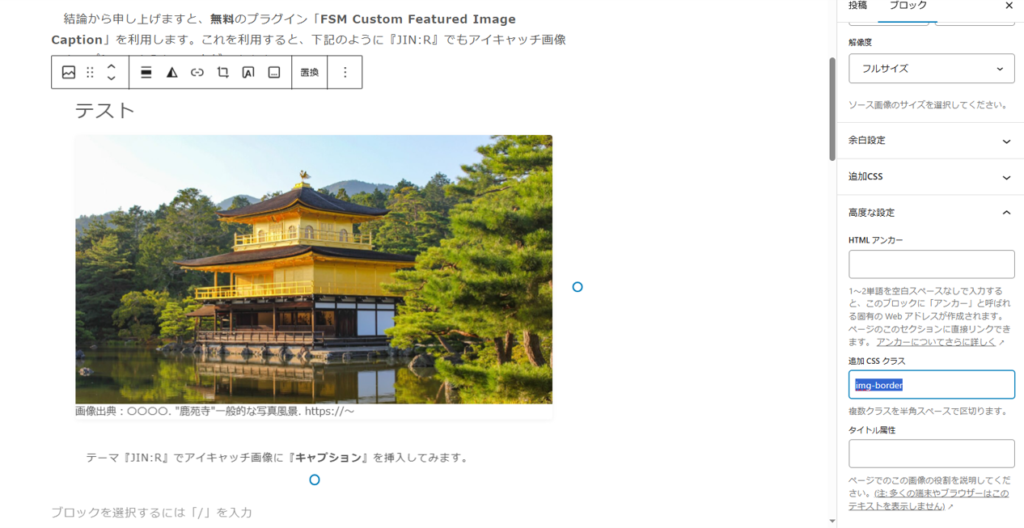
線で囲いたい画像を選択します。

右側のブロックから高度な設定を選択し、追加CSSクラスに先ほどテーマファイルに定義した“img-border”を入力する。その後、下書きを保存。

表示 → 新しいタブでプレビュー を行い、下記のように線で囲われていれば完成!

この方法を実践してみて、Word PressのCSSはテーマファイル編集 → 高度な設定の追加CSSクラスで装飾ができるんだなぁと学びました。