【WordPress】JIN:R やっておきたい初期設定

こんにちは、かかしさんです!
WordPress(ワードプレス)でブログをはじめた方が最初に躓くのは、ブログを自身のスタイルにコーディネートする場面ではないでしょうか?
先人のブロガー達の解説記事を見ても、『ここは自分の好みに設定して下さい。』等と省略されていて、『実際これってどうやって設定しているの…?』と困った経験があると思います。
この記事では、WordPress(ワードプレス)でブログをはじめた方がまず最初に知っておきたい初期設定を分かりやすく紹介します。

この記事はこんな人におすすめ!
・ブログを始めてみたけど、何をすれば良いか分からない。
・WordPressの操作方法がまだあまり分からない。
・先人ブロガー達の記事が難しく感じる。
今回紹介するWordPress(ワードプレス)でやっておきたい初期設定は、ブログ初心者でも確実にできるように纏めています。
①記事をカテゴリー毎に分ける。
②グローバルナビゲーションメニューを追加する。
③ロゴを設定する。
ブログのフロントページ(トップページ)は他の方に興味を持ってもらうためにとても重要です。

最初にアクセスするページが見やすいとリピーターになってもらいやすいよ!
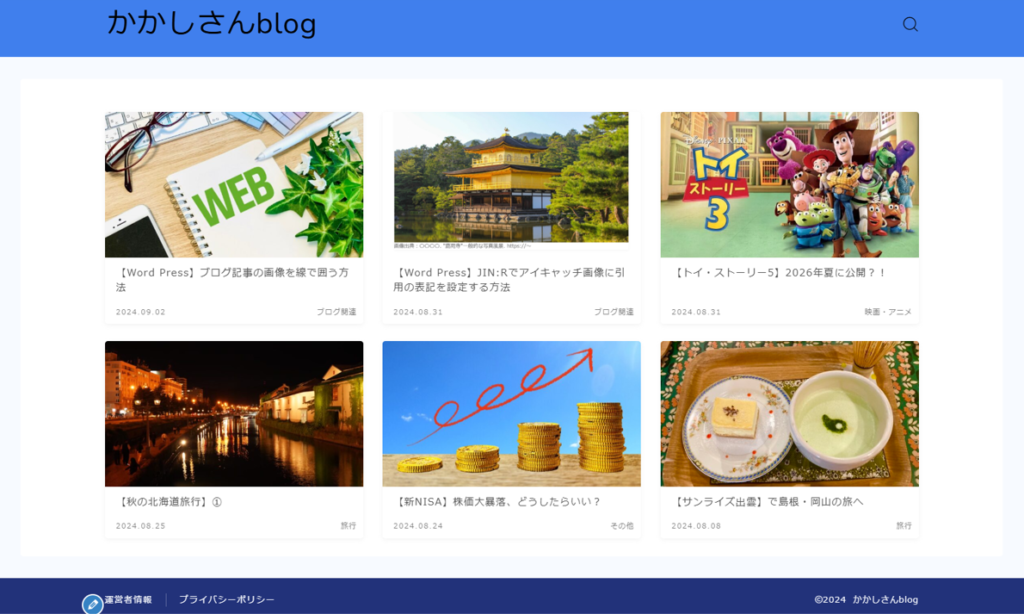
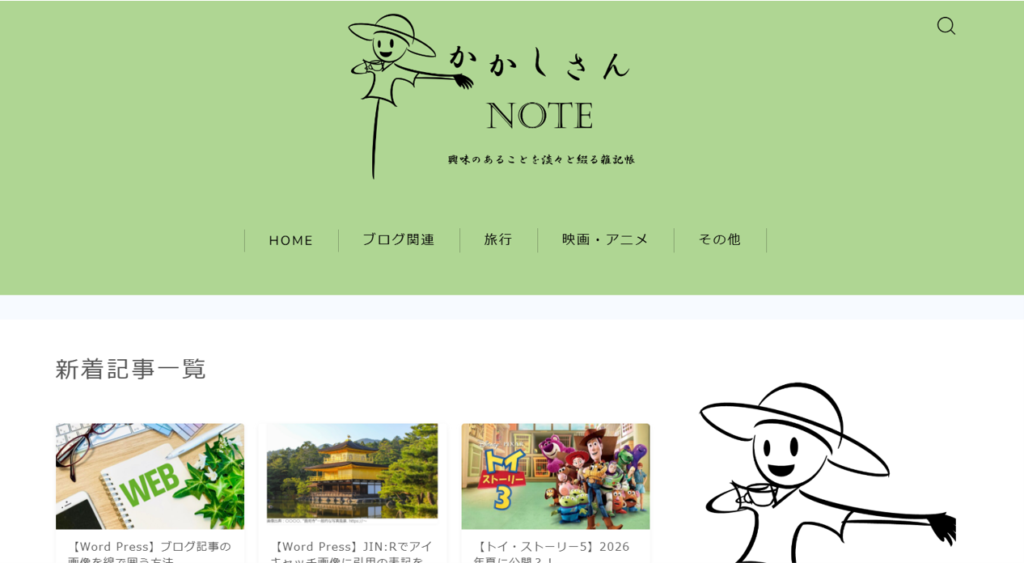
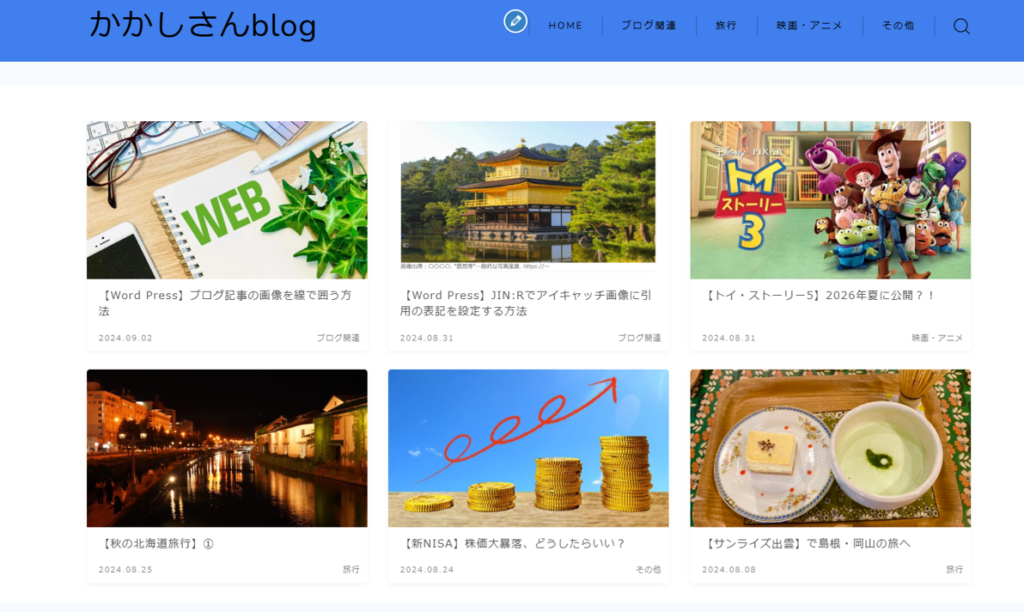
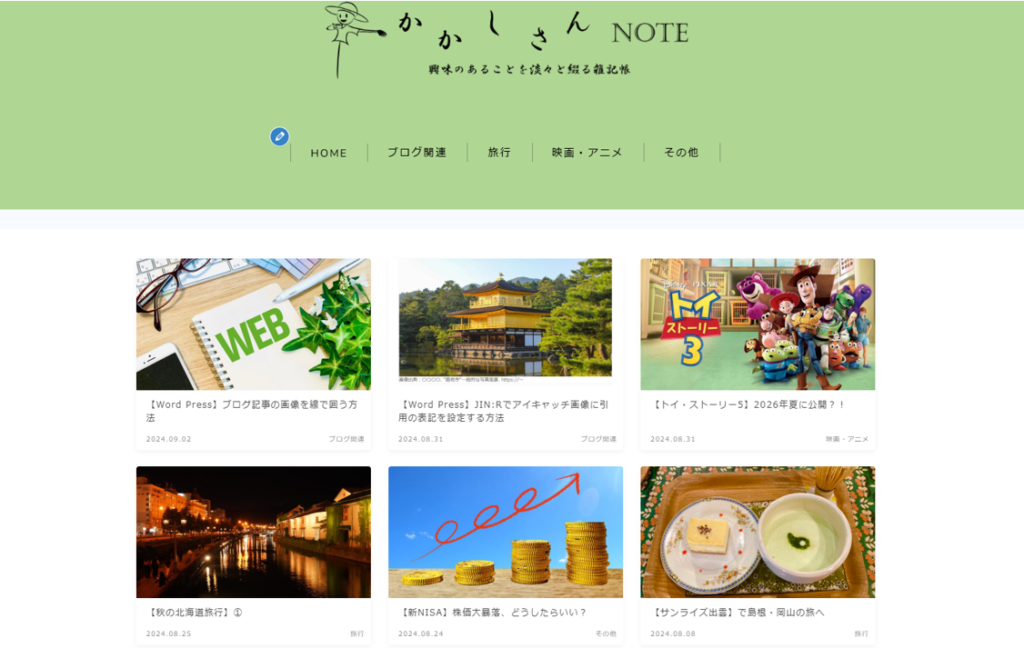
それでは、最初に知っておきたい初期設定を説明していきます。設定前と設定後の画面を先にご覧いただきます。


①グローバルナビゲーションメニューを作成する為に、記事をカテゴリー毎に分けましょう。

記事をカテゴリーで分けた方がその人の興味のある記事を纏めて読んでもらいやすいよ!
■①記事をカテゴリー毎に分ける。
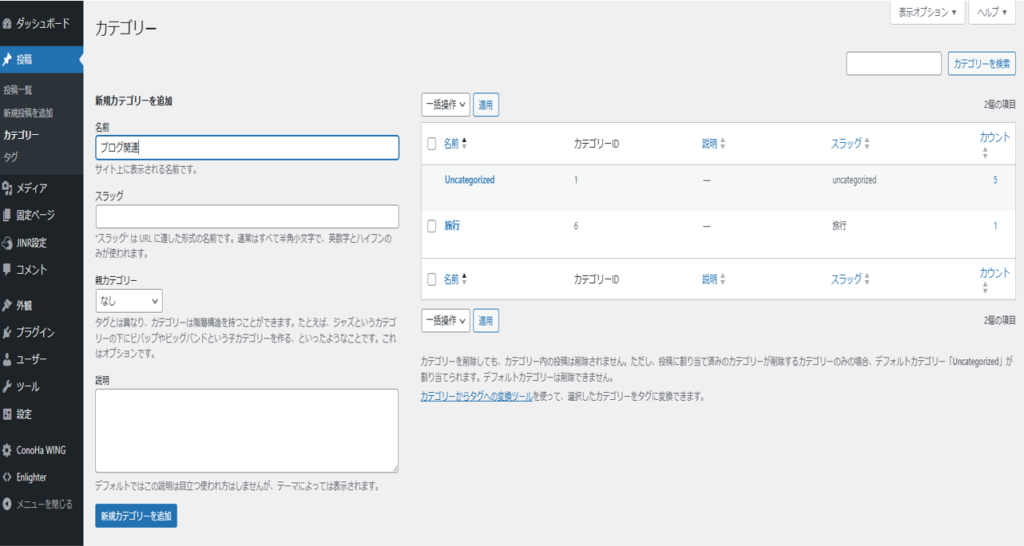
管理画面の ”投稿“ → ”カテゴリー“ を選択。
名前の項目に分類したいカテゴリーの名前を記載し、下の ”新規カテゴリーを追加“ を押下。

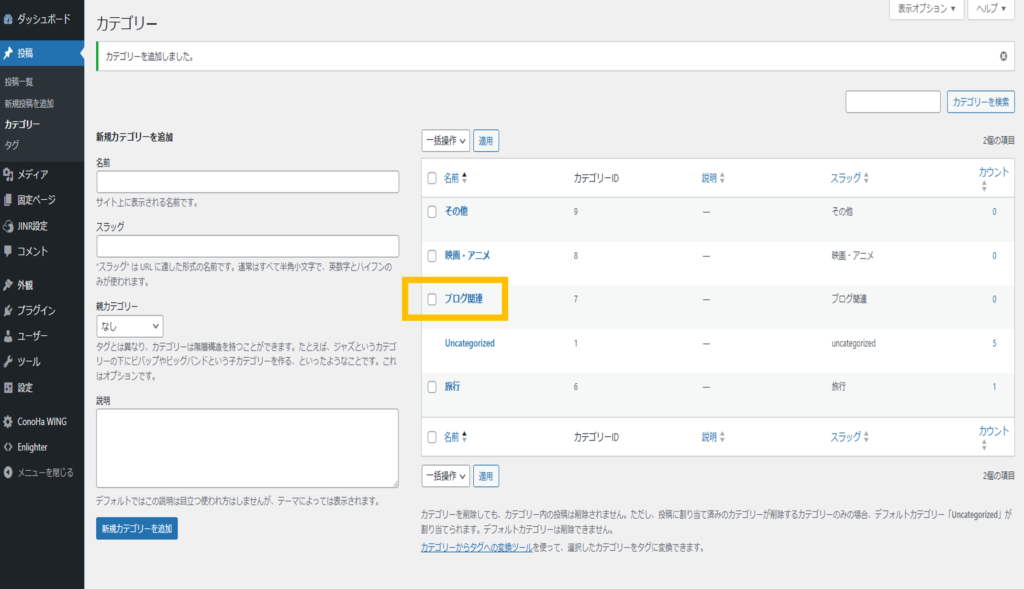
すると、右側に ”ブログ関連” が追加されます。

同様のやり方で自分の追加したいカテゴリーを追加します。
カテゴリーが追加出来たら、続いてグローバルナビゲーションメニューを追加していきます。
■②グローバルナビゲーションメニューを追加する。
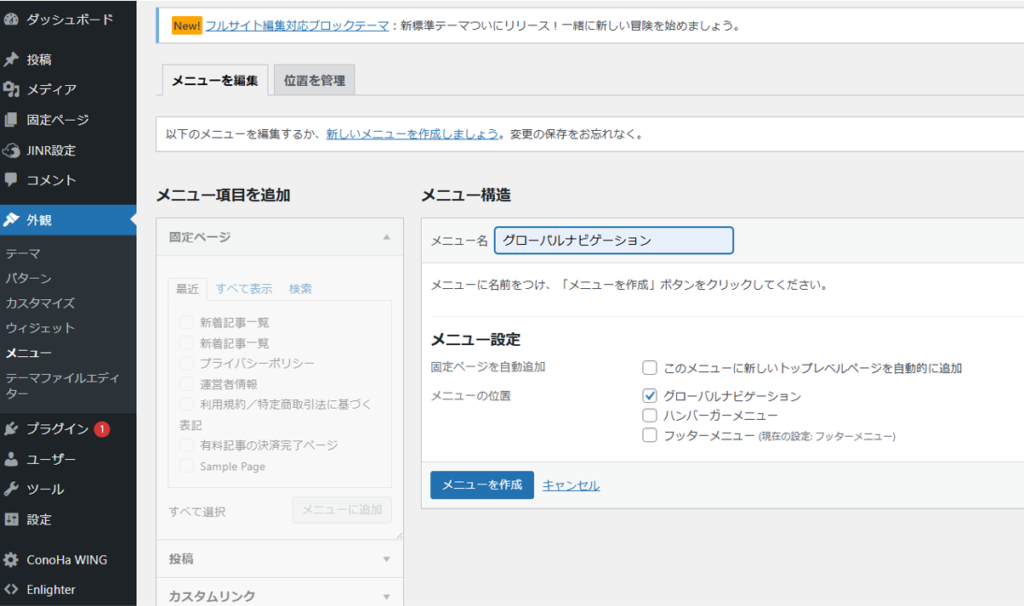
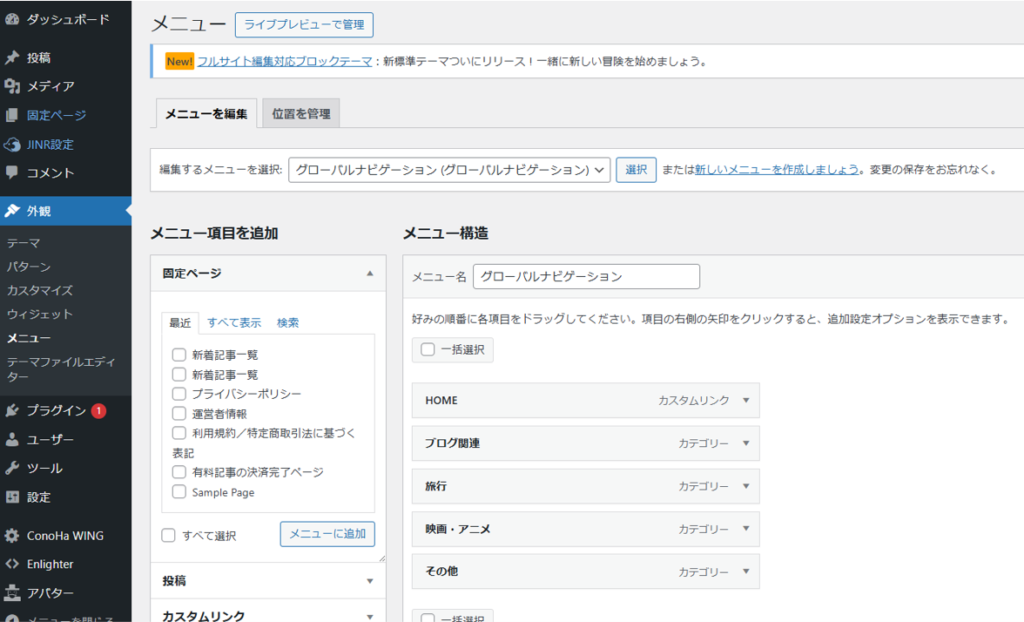
管理画面から ”外観“ → ”メニュー“ → ”新しいメニューを作成しましょう。“ を選択。

“メニュー名“の項目に ”グローバルナビゲーション“ 等と記載し、
“メニュー設定“ のチェックボックスから ”グローバルナビゲーション“ を選択し、”メニューを作成“ を押下。

ここまでで、グローバルナビゲーションメニューの大枠が完成しました。
ここからグローバルナビゲーションメニューで選択できる項目を追加していきます。
まず、初めにトップページに戻ってくるための ”HOME“ を追加します。
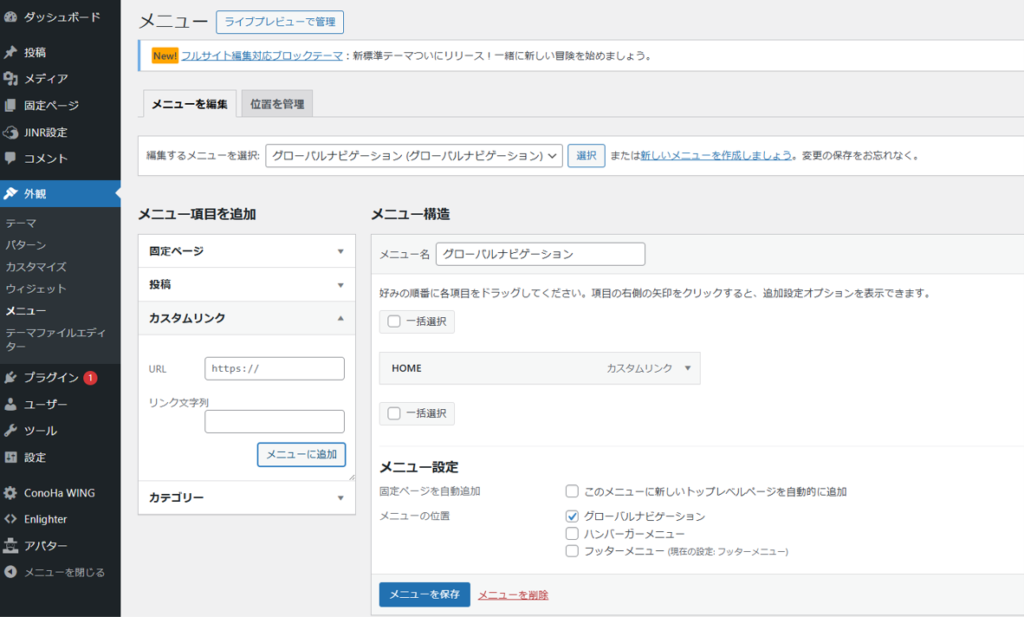
左の ”メニュー項目を追加“ から、”カスタムリンク“ を選択し、
“URL“ に自分のブログのトップページのURL(https://~.com/)を入力し、
“リンク文字列“ に ”HOME“ と入力し、”メニューに追加“ を押下します。
すると、下記のような感じで ”HOME“ が追加されます。

続いて、先ほど作成したカテゴリー項目をメニューに追加していきます。
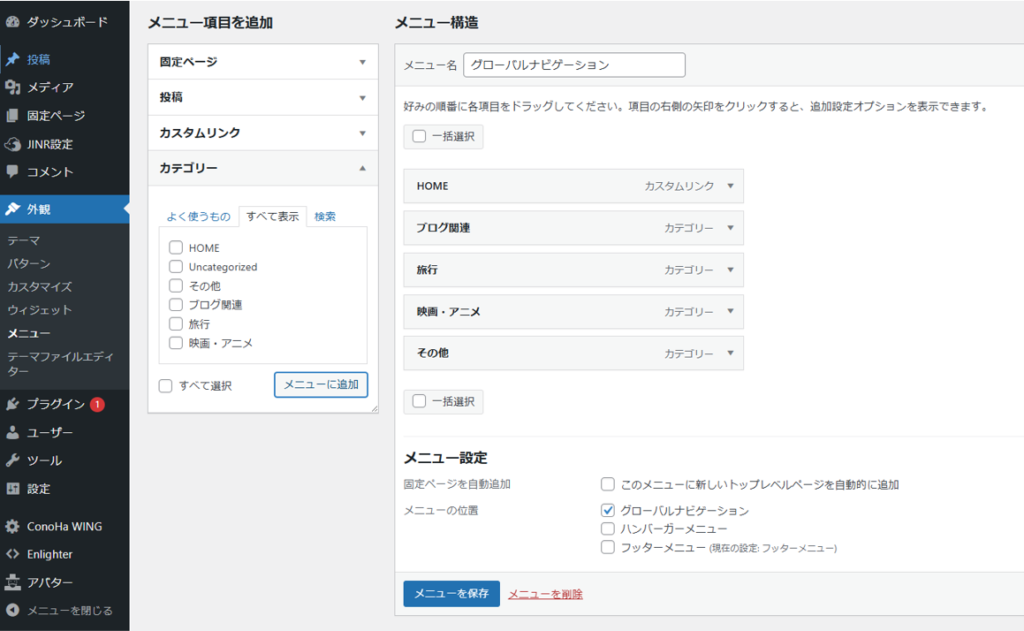
左の ”メニュー項目を追加“ から、”カテゴリー“ を選択し、”すべて表示“を選択します。
すると、先ほど作成したカテゴリー項目が表示されますので、追加したいものすべてにチェックを入れた状態で、”メニューに追加“ を押下します。
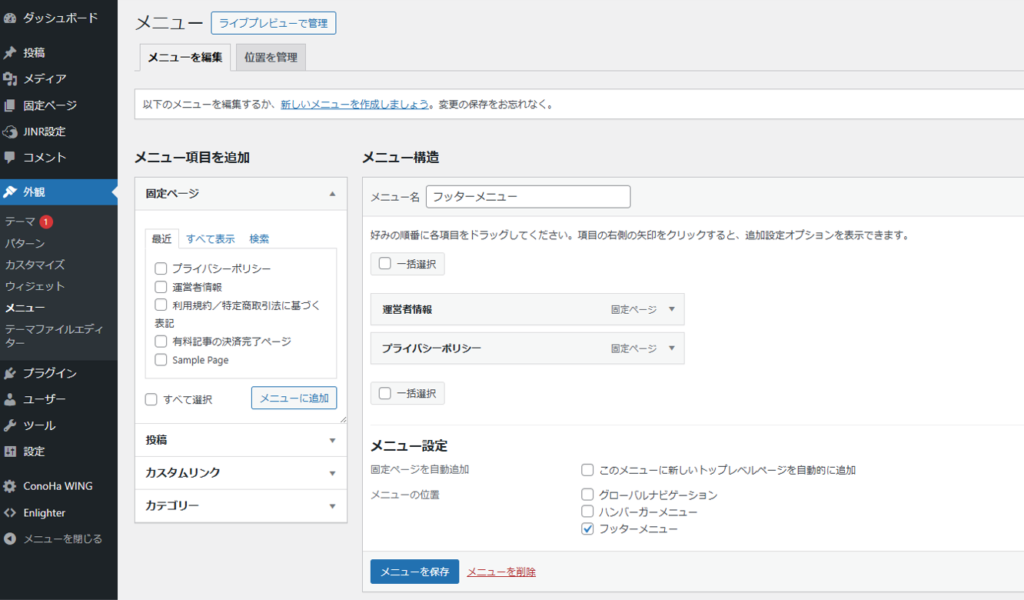
“メニュー構造“ を確認し、問題がなければ ”メニューを保存“ を押下します。

これでグローバルナビゲーションメニューの完成です!
ここまでの設定を終えると下記のようになっていると思います。
右上にグローバルナビゲーションメニューが表示されましたね!

さらにサイトデザイン設定から、グローバルナビゲーションメニューの文字サイズを大きくし、中央揃えします。
管理画面から、”外観“ → ”カスタマイズ“ を選択。

“サイトデザイン設定“ → ヘッダー → レイアウト → 中央寄せ を選択。

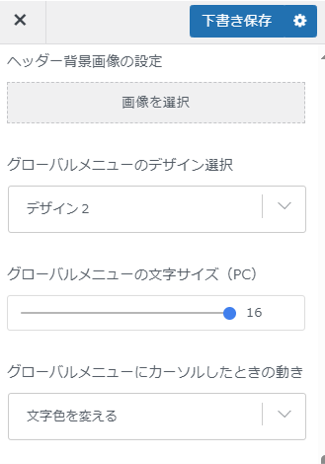
さらに”サイトデザイン設定“ → グローバルメニューの文字サイズ → 文字サイズを大きくします。

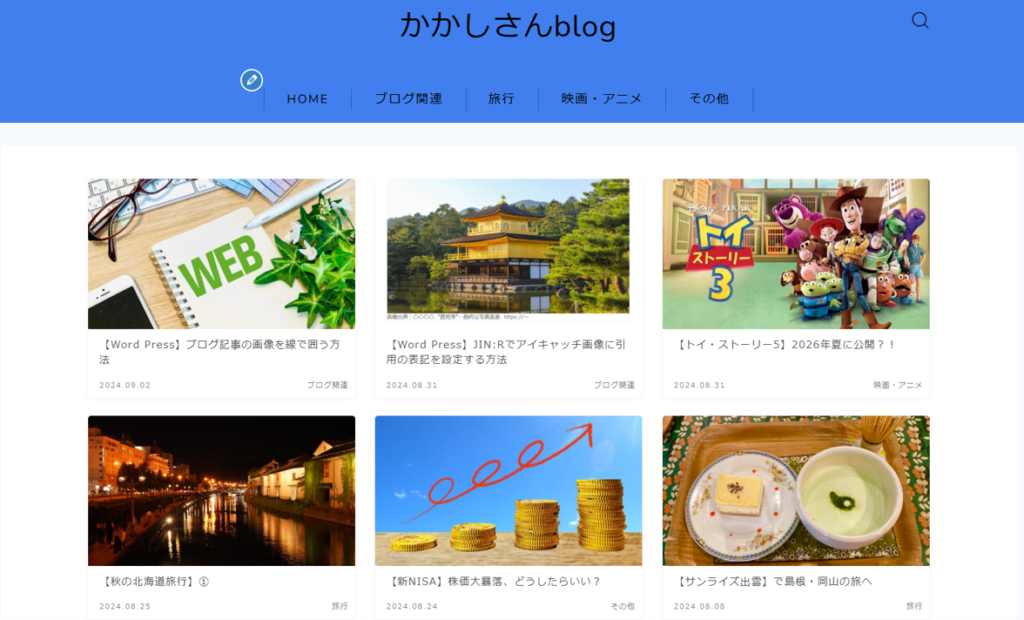
ここまでの設定を終えると、こんな感じです!
グローバルナビゲーションメニューがだいぶ見やすくなりました。

③ロゴを設定する。
ロゴの作成については、無料できるサイトもあるので、そちらで作成するでもOKだと思います。LOGASTER(https://www.777logos.com/)等がおすすめ!
今回は説明用ですので、PowerPointでささっと作成しました。
予め、スライドの縦と横の比を ”縦:横 = 1:5“ で作成するのがおすすめ!
上のタブの ”デザイン“ → ”スライドのサイズ“ → ”ユーザー設定のスライドのサイズ“ を選択し、高さ(H)と幅(W)の比を1:5にしてロゴの作成を開始!

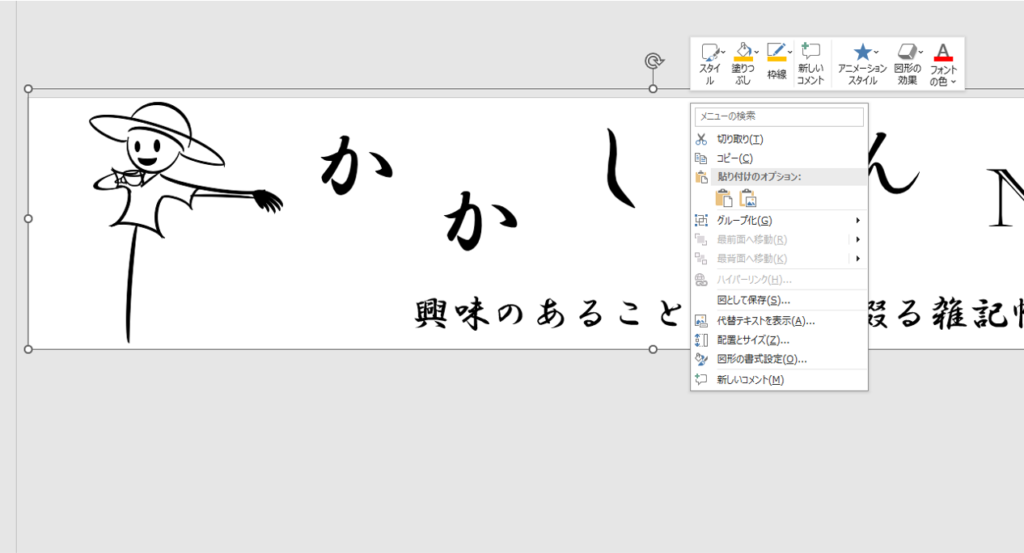
図を右クリックし、”図として保存“を選択し、ロゴを保存しておきます。

いよいよロゴをブログページに表示していきます。
管理画面から”外観“ → ”カスタマイズ“ を選択。
“メインビジュアル“ の ”メインビジュアルの設定“ から ヘッダー画像を選択します。
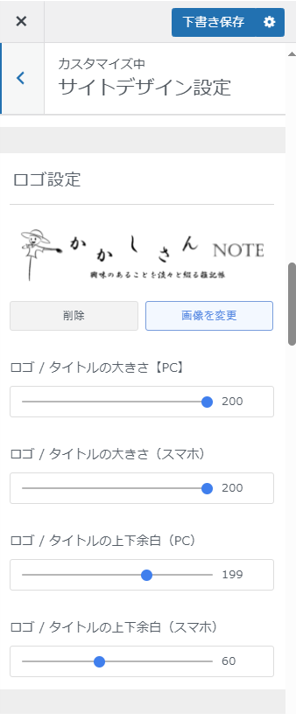
続いて、”サイトデザイン設定“ の ”ロゴ設定“ で先ほど作成した画像を選択します。


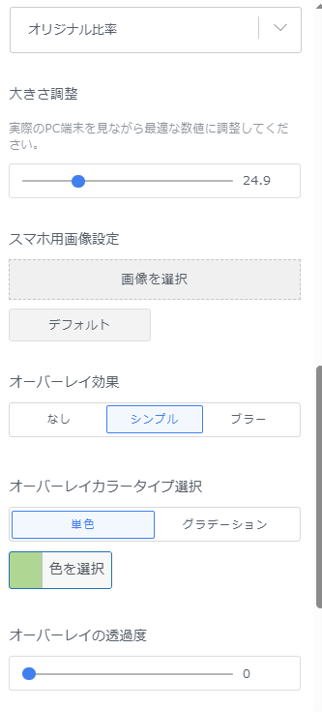
さらに、”メインビジュアル“ の ”画像の設定“ の ”オーバレイカラータイプ選択“ で色を選択すると、

ブログっぽいトップページの完成です!

いかがでしたでしょうか?今回はWordPressをインストールしたところから、トップページをどのように装飾していくかを纏めました。WordPressを始めたばかりの人は設定方法も分からず、かと言ってトップページは各個人でオリジナリティを出す必要があるので、解説サイトでも『トップページを自由に装飾する。』等説明を省略されることが多いです。私自身もトップページの設定にかなり時間を要したので、これからトライする人はこの記事を参考にしてみると良いかもしれません。